Develop Airflow DAGs locally with VS Code
This example shows how to set up VS Code for local development with Airflow and the Astro CLI. Setting up a local development environment allows you to iterate more quickly when developing DAGs by taking advantage of IDE features like code autocompletion, identifying deprecated or unused imports, and error and warning syntax highlighting.
Before you start
Before trying this example, make sure you have:
- VS Code
- The Dev Containers VS Code extension
- The Astro CLI
- An Astro project running locally on your computer. See Getting started with the Astro CLI
Write Airflow code with VS Code
Follow these steps to start writing your DAGs in VS Code.
-
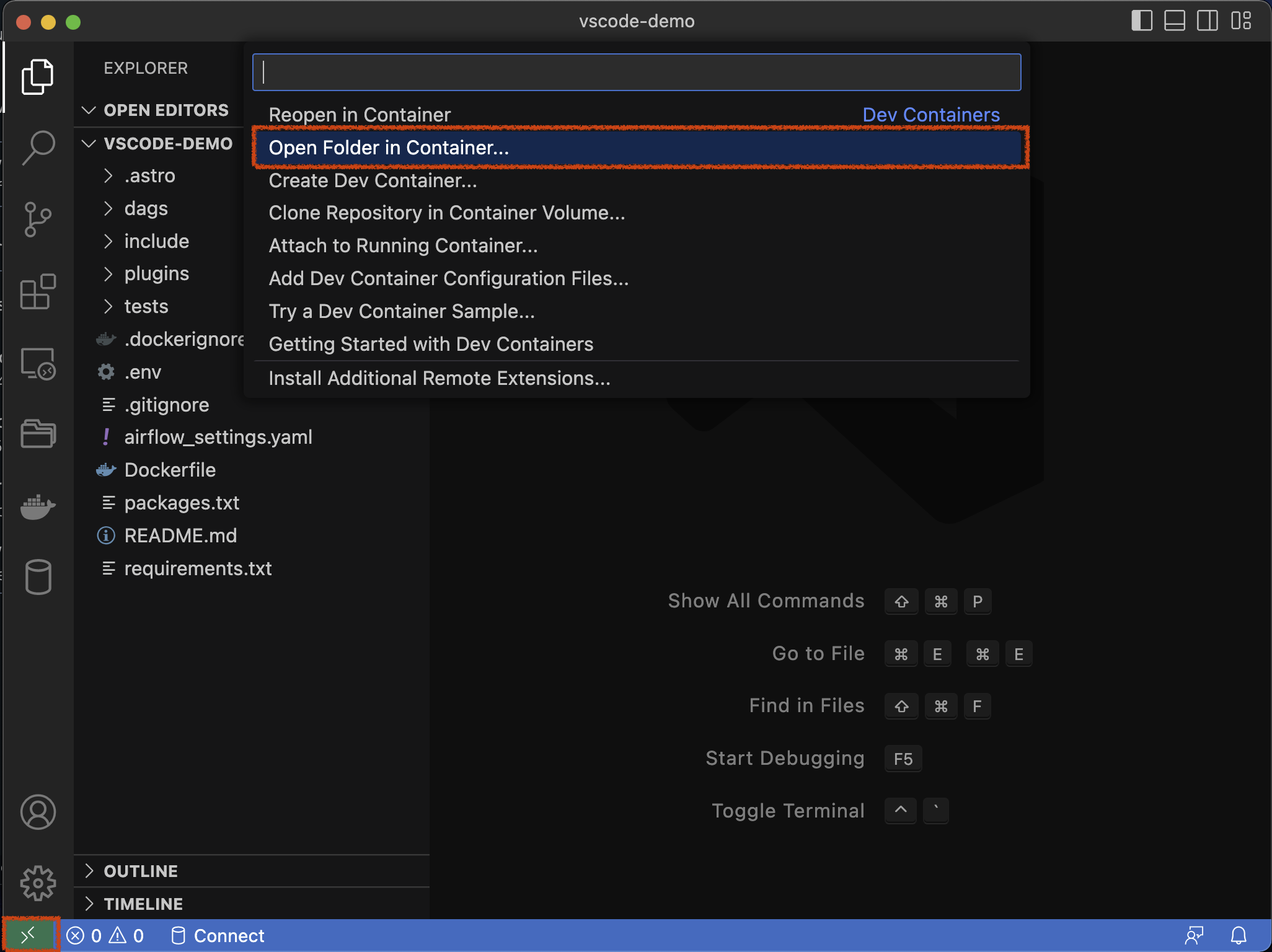
Open the folder containing your Astro Project in VS Code. In the bottom left corner of your VS Code window, click the green containers icon and select
Open Folder in Container...
-
The Finder/File Explorer will open prompting you to select the project folder. Ensure that your Astro project is selected and click Open, then From 'Dockerfile'.
A new VS Code window appears. Note in the lower left corner of the window that your IDE is now pointing to that running Docker container.
-
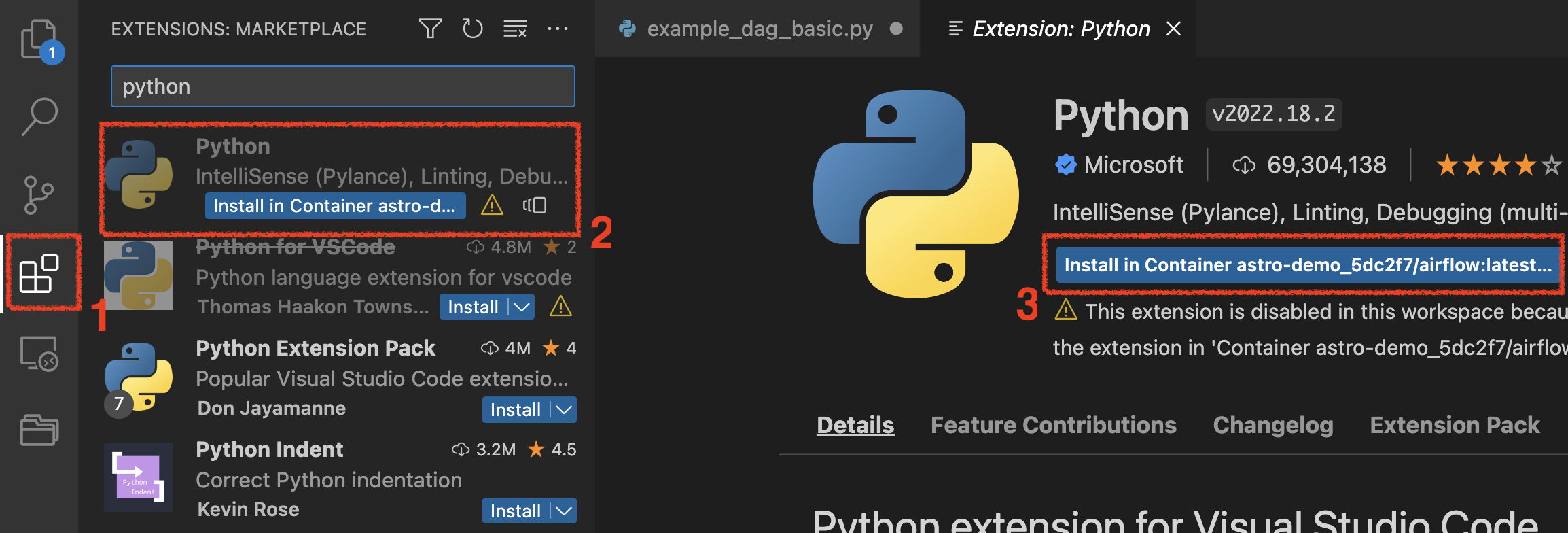
Install the Python Extension to your new session of VS Code. Go to the Extensions nav bar option, search for
Python, and the first result should be the extension published by Microsoft. Install it by clicking the button Install in Container <your container name>.
-
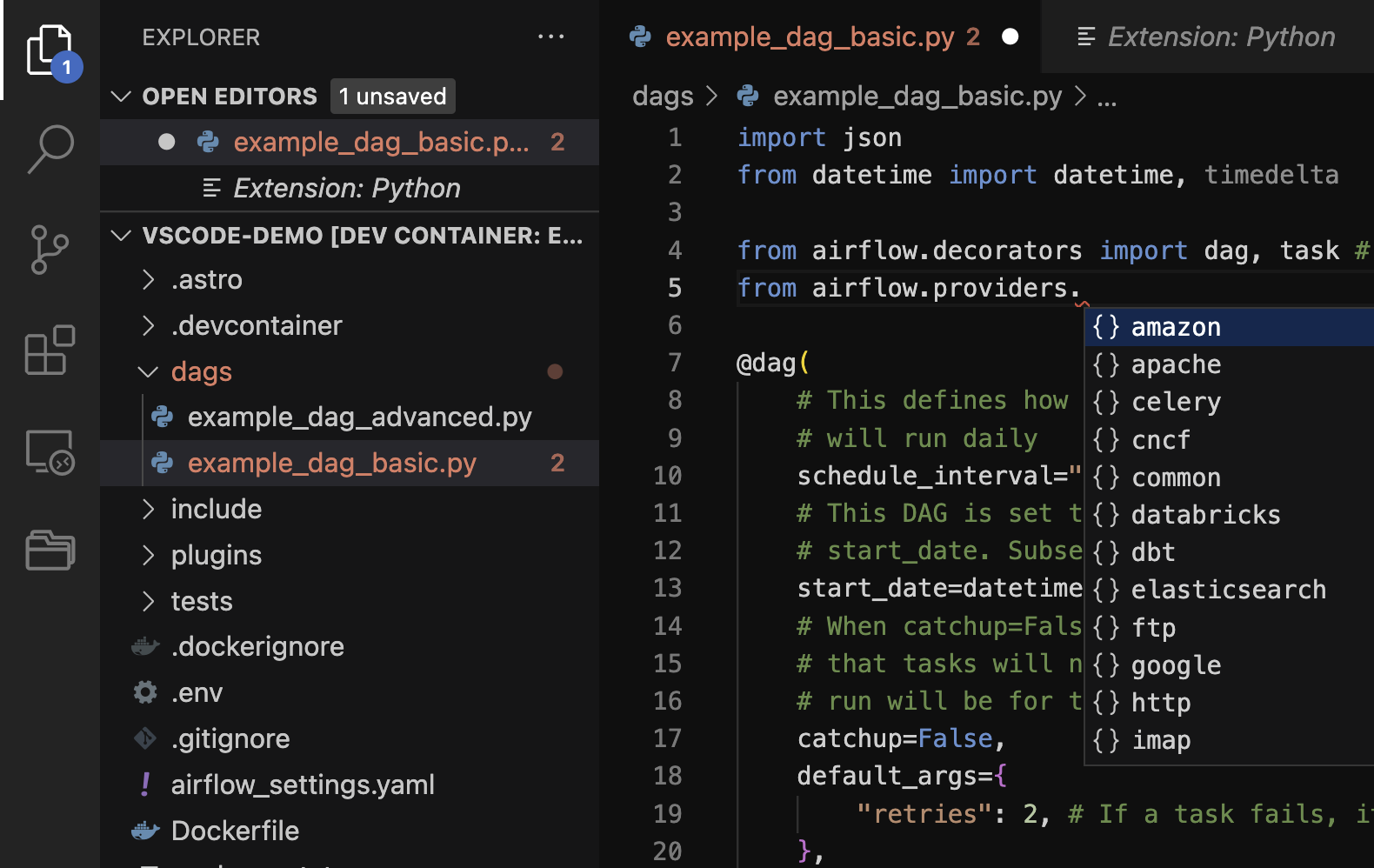
Ensure the Python interpreter is configured properly by opening the
dags/example_dag_basic.pyfile in your Astro projectdags/folder and start writing some Python.
After you configure the integration, VScode starts showing warnings and autocompletion suggestions for Airflow. In the example below, you can see that the Python interpreter is attempting to auto-complete the import line.